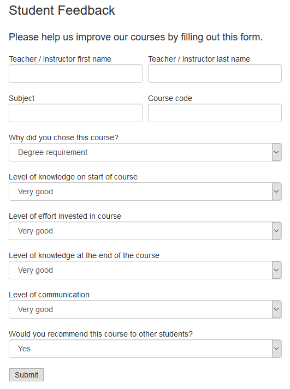
HTML code for Student Feedback form
- This form is mobile friendly. The fields change their width automatically adjusting to different screen sizes.
- It is very easy to build and edit a form, see this 2 minute video.
- There are anti-spam techniques used behind the scenes to minimize unwanted junk.
- The form information is encrypted to protect your data.
- You do not need to code server-side form processor.
Demo this form Copy HTML code for the form Open in Form Builder
If you do not want to customize the form then just click the "Copy HTML code for the form" button, copy the code and paste it to your page.
Change my@email.com (see in the code) to your email address where the form should be sent.
Change my@email.com (see in the code) to your email address where the form should be sent.